キーリクエストのプリロード宣言記載方法です。
どうやらサイトの高速化の為にプラグインAutoptimizeやAsync JavaScriptを導入してからサイトスピード警告でこの「キーリクエストのプリロード」がスピード警告で出るようになりました。
※グーグル推奨サイト改善「PageSpeed Insights」はこちら

これの改善方法です。
ヘッド内に直接タグを記入しても良いのですが、それだと更新のたびにしんどいことになります。
ちょうど私はテーマがアフィンガー5ですのでこの場合の方法です。
キーリクエストのプリロードアドレス取得
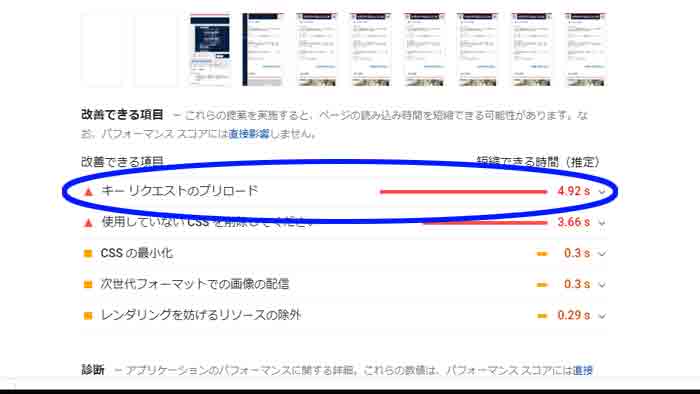
まずはアドレスを取得します。
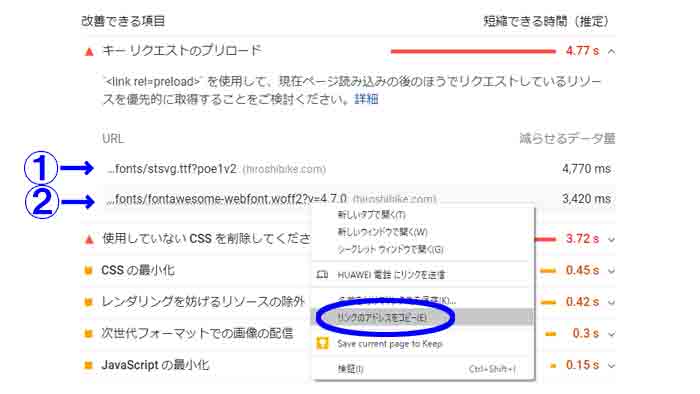
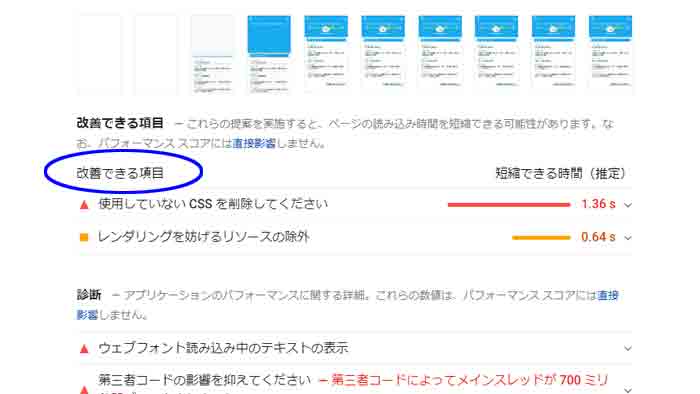
「キーリクエストのプリロード」のカーソルを押すと、問題のURLが出てきます。
私の場合は2つありましたので①・②としてます。
右クリックして「リンクのアドレスをコピー」をクリック。

TeraPadやワード(可)などにURLアドレスを貼り付けておきます。
これをpreload宣言として以下の部分に貼り付けします。
メモ
<link rel="preload" href="●●●あなたの取得したURL●●●" as="font" type="font/woff2" crossorigin>
これをhead内へ貼り付けて完了です。
私のように2つある人は2つ記載します。
冒頭言った通りアフィンガーの場合は以下の場所へ記入します。
アフィンガーでキーリクエストのプリロード宣言記入
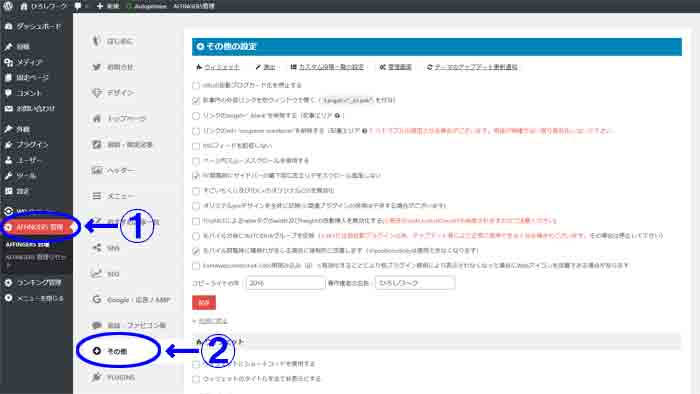
ワードプレスの「AFFINGER5 管理」→「その他」をクリック。

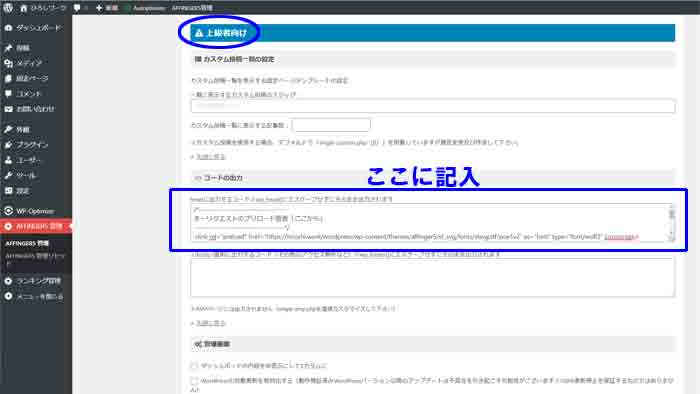
下ページへカーソルを移動して「上級者向け」→「コードの出力」の欄にそのまま記入orコピペして完了です。

注意ポイント
/*-----------------------------------
キーリクエストのプリロード宣言「ここから」
------------------------------------*/
<link rel="preload" href="●●●あなたの取得したURL●●●" as=・・・・・・・・・・・・・・・
/*-----------------------------------
キーリクエストのプリロード宣言「ここまで」
------------------------------------*/
ここに記載の場合、こんな感じで自分で分かりやすく把握するための文字は打てません(✖)ので注意。
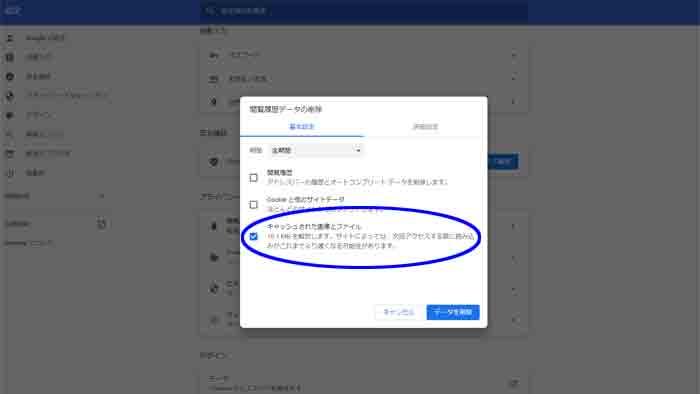
ブラウザの設定から「キャッシュされた画像とファイル」(※クロームの場合)をクリックしてキャッシュを一回除去します。

これで「PageSpeed Insights」で測定してみて下さい。
改善できる項目から消えています。(※ブラウザキャッシュ除去忘れないように注意!)

合格した監査の方へ移動してます。